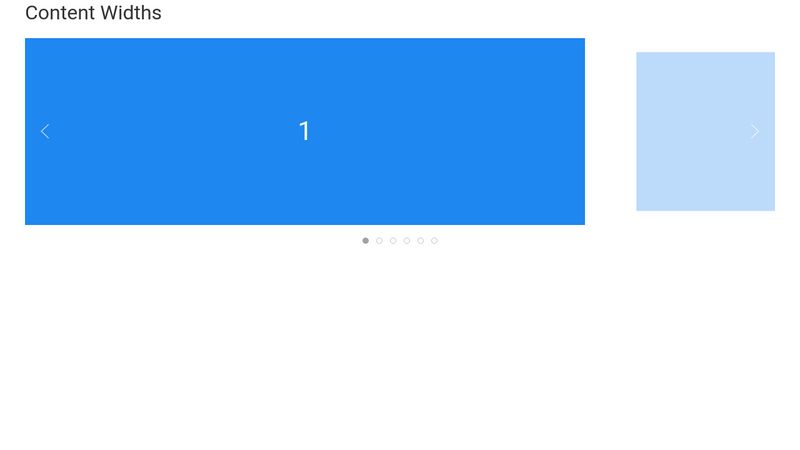
Pizza” #UI Kit – #PSD, #Buttons, #Checkbox, #Free, #Menu, #Radio, #Resource, #Slider, #Toggle | Search by Muzli

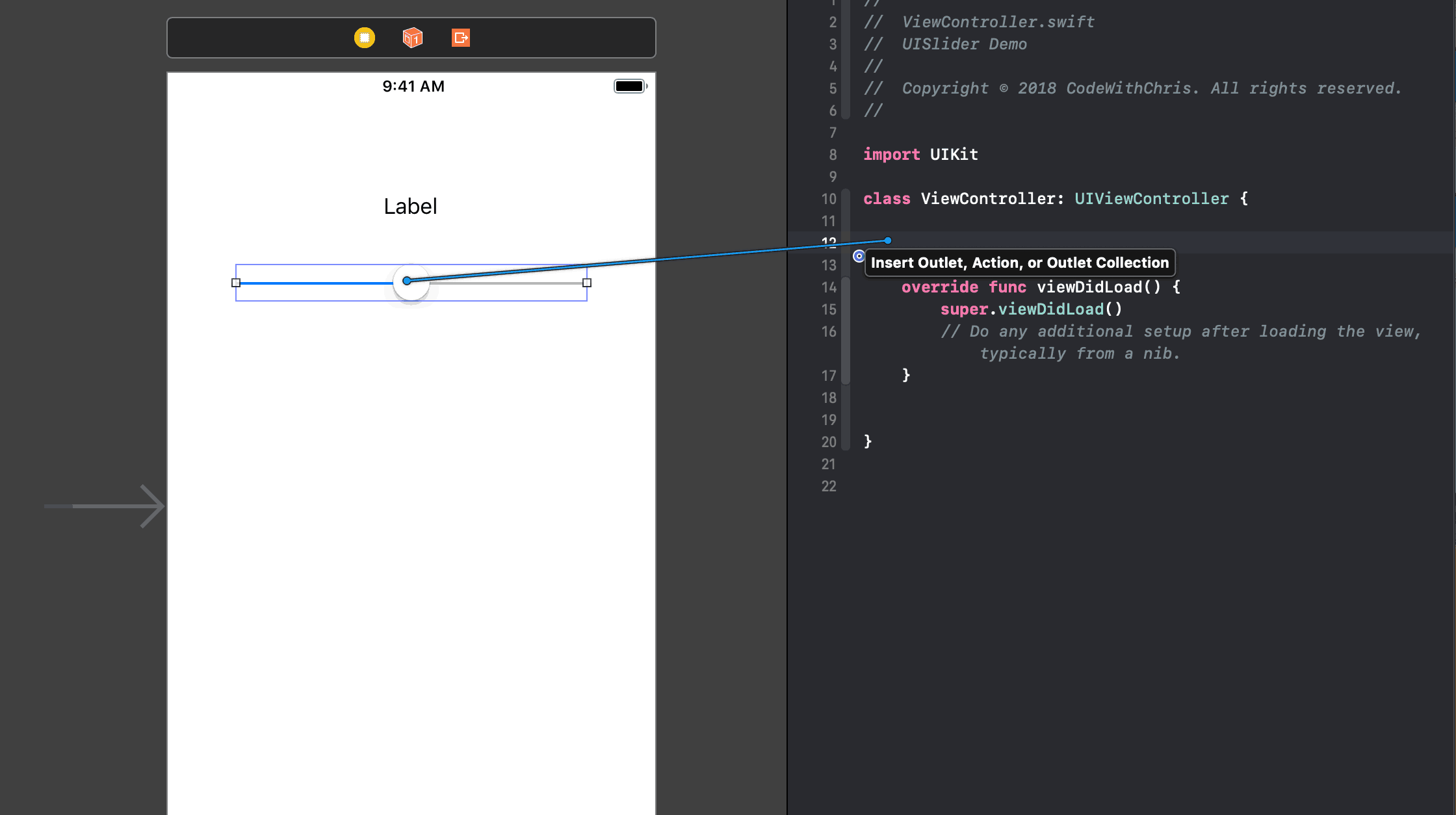
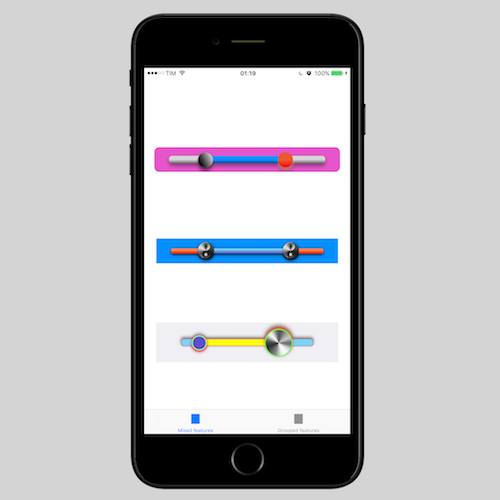
GitHub - chicio/RangeUISlider: :iphone: :large_blue_circle::heavy_minus_sign::large_blue_circle: An iOS range selection slider compatible with UIKit and SwiftUI. Developed using autolayout and highly customizable using IBDesignabled and IBInspectable ...

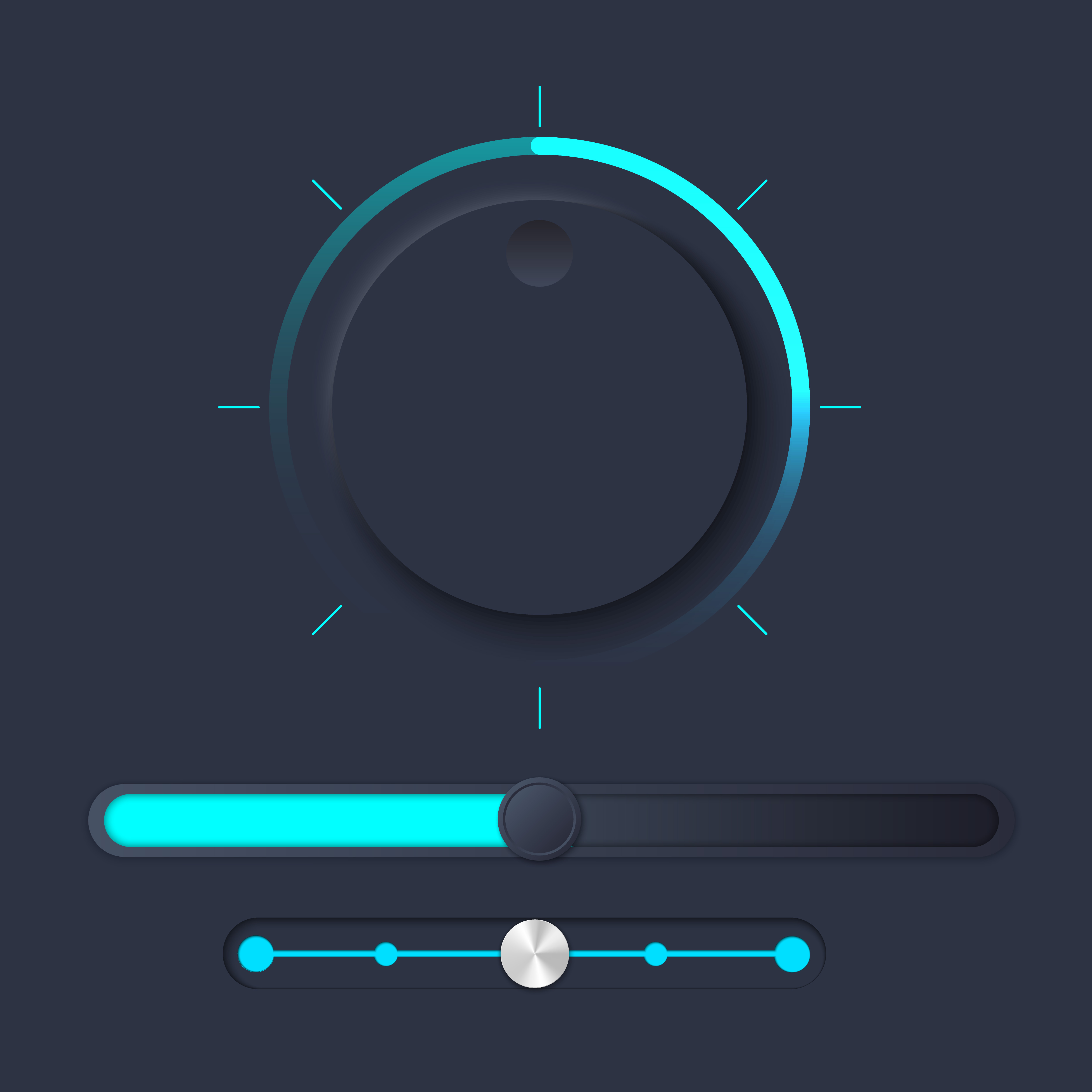
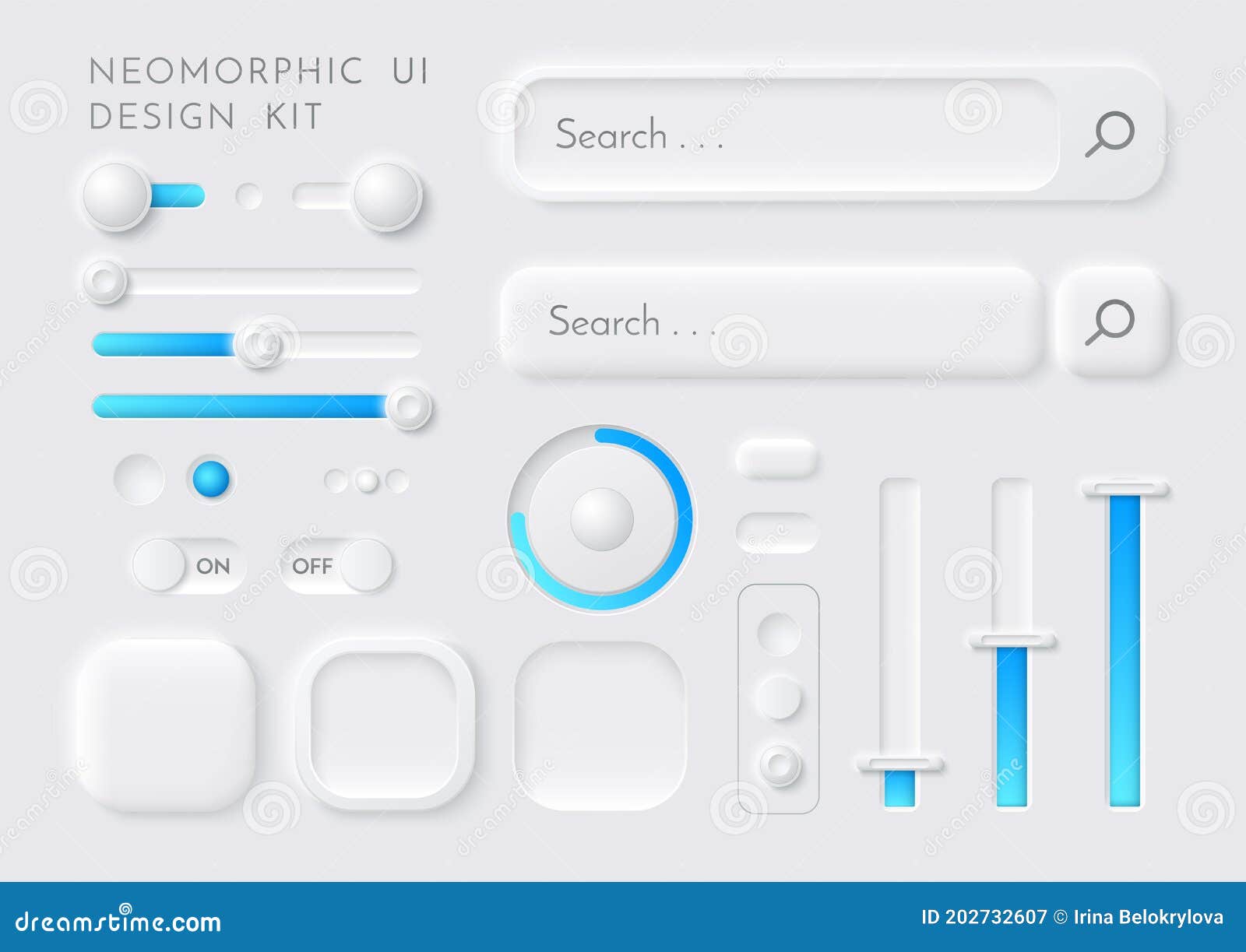
Vector Ux, Ui Kit. Interface Buttons, Sliders Set. Stock Vector - Illustration of concept, neomorphic: 202732607